這是第一次參賽,希望以我的經驗,正確去分享網頁全端的知識。
製作畫面需要html、css來寫,我用的是visual Studio code和xampp control Panel來做編譯器和觀看成品
我們來做一個網頁顯示著hello world,如圖所示,順便檢測是否有安裝好東西。
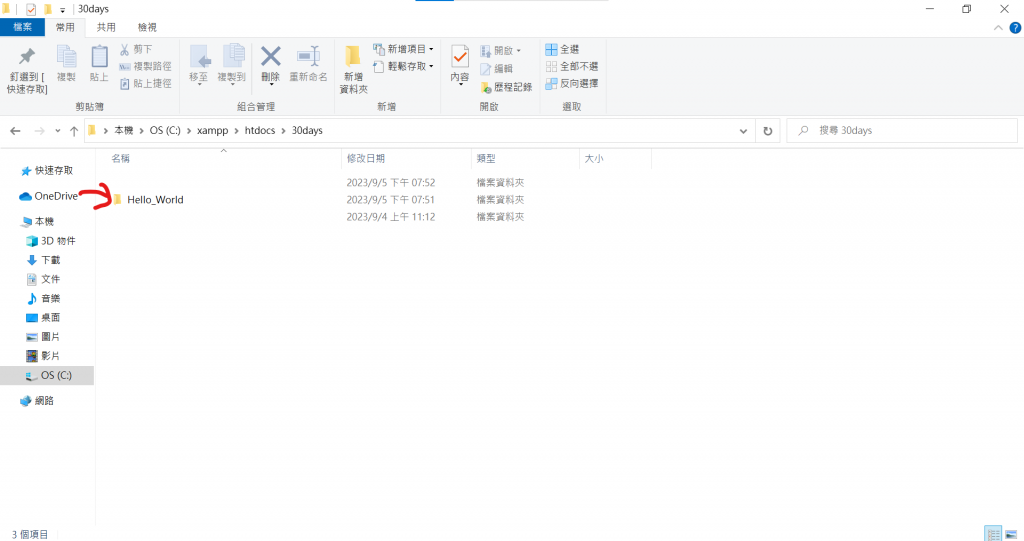
首先先建立文件夾在安裝xampp的地方(C:\xampp\htdocs),我是在c槽,所以如圖,這樣才能在之後透過xampp呈現網頁
建立文件夾(30days),如圖,建立文件夾(Hello_world)
圖上我有遮住些地方,以往混淆視聽
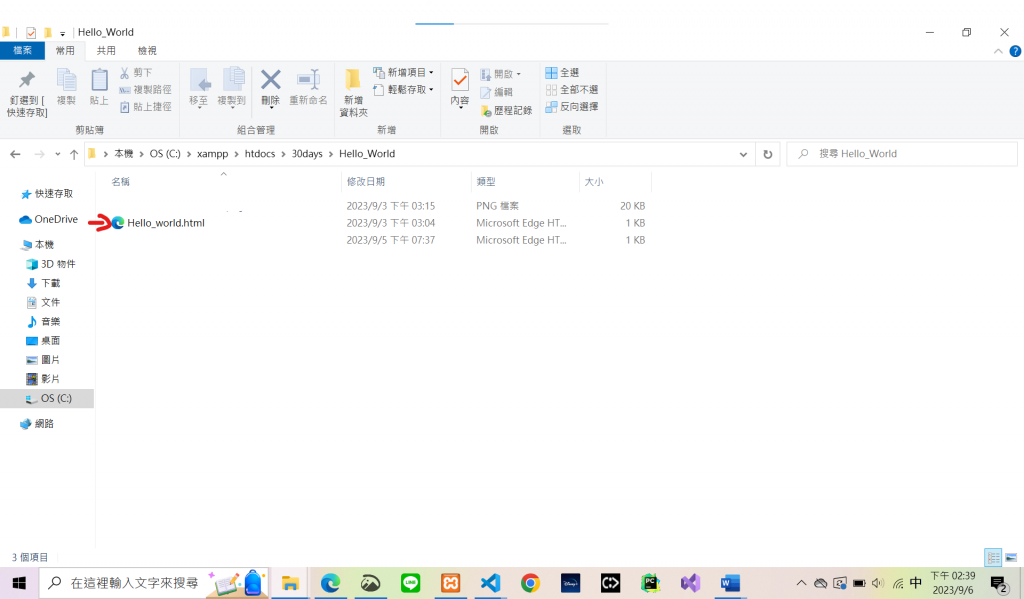
建立html檔案(Hello_world.html)
打開編譯器,編輯html檔案
我的編譯器打個!就能自動生成了,不過這樣跑出來的還是空白網頁,在*body>和/body>*打上html文法就行了,完整程式碼為下面
因為此站編輯器採Markdown語法,使用HTML Code會影響,所以避免內容濾掉無法呈現,視情況會修改一些html程式和描述。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello world!</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
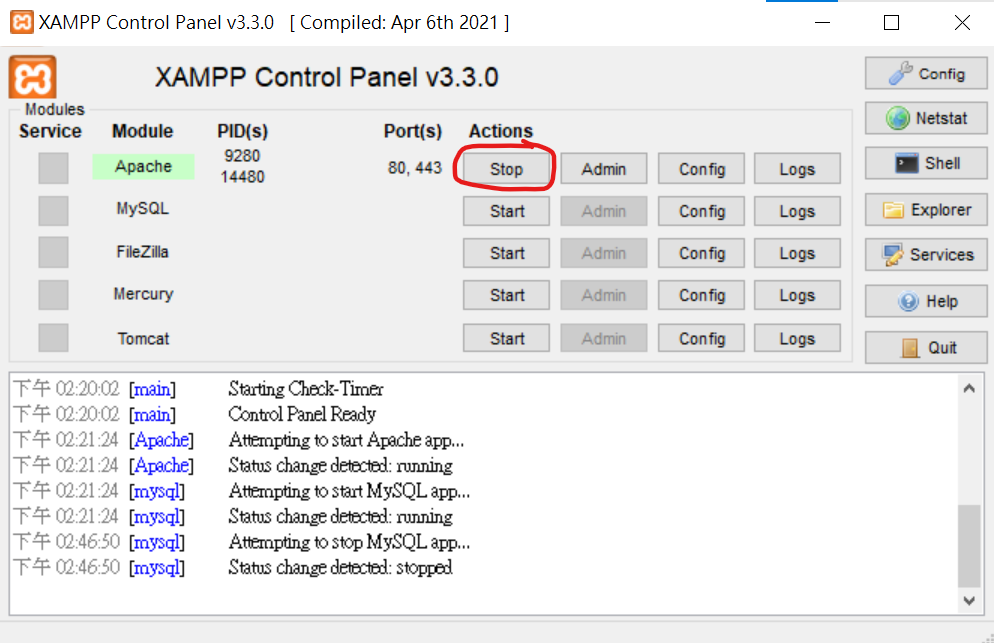
然後打開xampp,打開apache
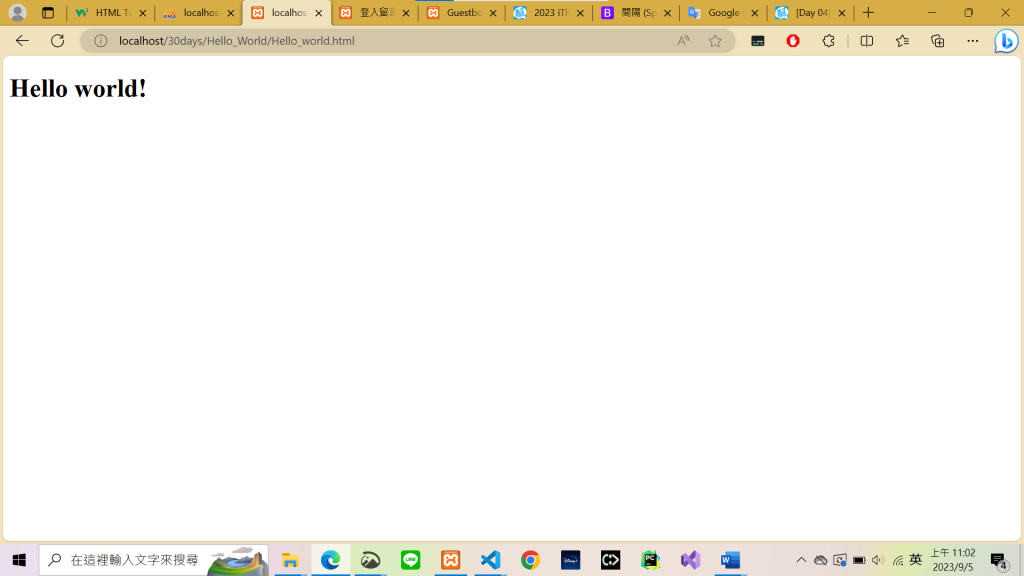
打開瀏覽器,輸入網址,網址以localhost+程式檔位置,看在htdocs目錄下的哪個位置。
就能看到第一個作品了
記得電腦關機時要關閉xampp,不停止電腦關機會導致xampp會有問題,導致要解決bug
下一天會介紹html基本元素。
